How to Post Facebook Images as a Carousel
If picture is worth a thousand words, as the saying goes, then several pictures must be worth thousands of words, and thankfully you can post Facebook images as a carousel to maximize your content.
Joking aside, many studies have proven that images garner more views and reactions on social media than just plain text.
Facebook traditionally allows you to post multiple images, which appear in a standard grid format. However, if you have a series of related photos, it is hard to connect them in a grid layout.
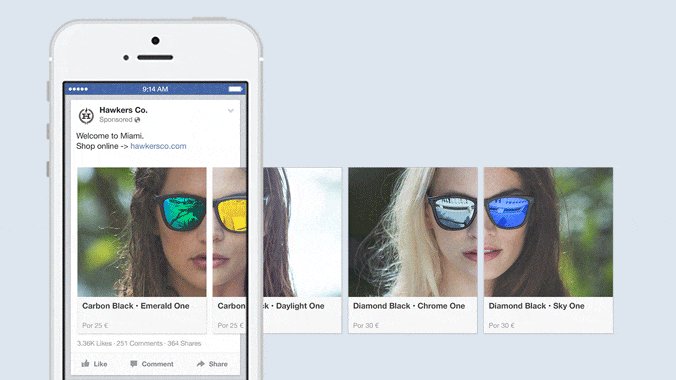
A few years ago, Facebook introduced carousel images, which allows you to post a horizontal series of images with a link at the end to direct the user to your website.

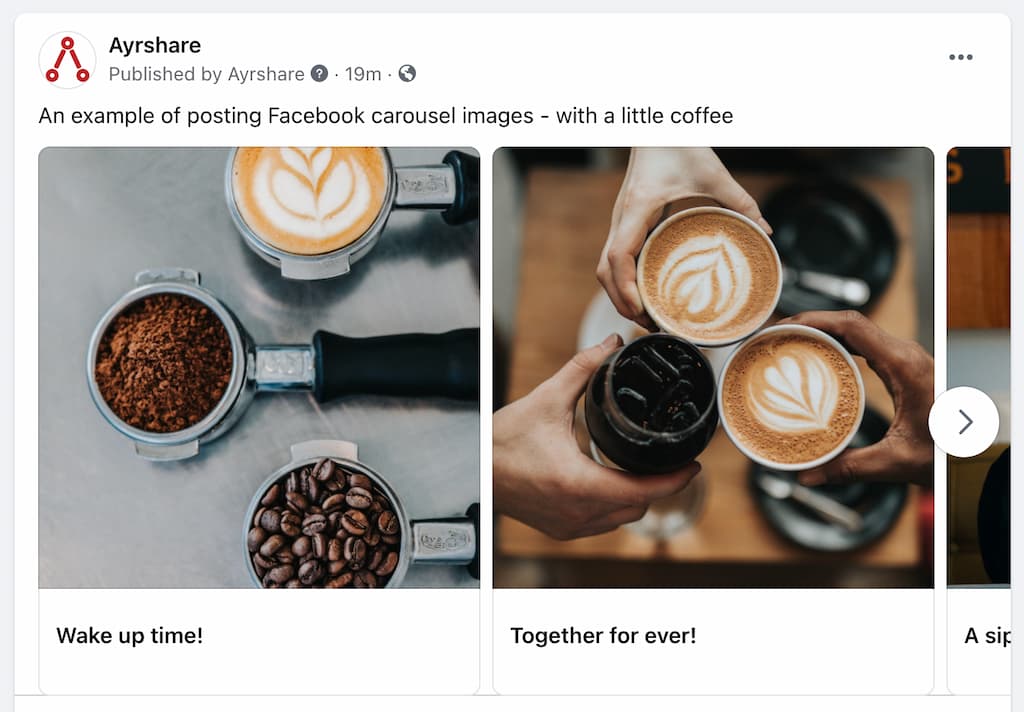
As you can see in the animated example, a horizontal series of photos can be shown to your users.
Post a Carousel Through Ayrshare’s API
You can now post carousel images through Ayrshare’s API with the new “carousel” feature.
Simply add the following body parameter to the /post endpoint as an object:
"carousel": {
"link": "URL of See More At..."
"items": [
{
"name": "Image name",
"link": "URL when image clicked",
"picture": "URL of image"
},
{
"name": "Image name",
"link": "URL when image clicked",
"picture": "URL of image"
},
]
}The top-level link parameter is the URL at the end of the carousel.
The items is an array of object containing the picture URL, link URL when the image is clicked, and name of the image displayed in each image card. At least two object must be present in the items array.
Here is an example of a Facebook carousel post:

and the body code to post:
{
"post": "An example of posting Facebook carousel images - with a little coffee",
"platforms": ["facebook"],
"carousel": {
"link": "https://www.ayrshare.com",
"items": [
{
"name": "Wake up time!",
"link": "https://www.aryshare.com",
"picture": "https://images.unsplash.com/photo-1511920170033-f8396924c348?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=934&q=80"
},
{
"name": "Together for ever!",
"link": "https://www.ayrshare.com",
"picture": "https://images.unsplash.com/photo-1495474472287-4d71bcdd2085?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1950&q=80"
},
{
"name": "A sip of coffee",
"link": "https://www.ayrshare.com",
"picture": "https://images.unsplash.com/photo-1531590878845-12627191e687?ixid=MXwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHw%3D&ixlib=rb-1.2.1&auto=format&fit=crop&w=1000&q=80"
}
]
}
}More Info?
If you have more questions or need more information, please see our docs that give an overview of the API.

