What is a Webhook? How They Work With Examples
Have you heard that a product you are discussing has a “webhook”, with the unspoken assumption you both understand and are excited. Well, you should be excited because webhooks are really awesome, but before we start the trumpets, let’s first understand what a webhook is and why it is important.
A webhook is a tool used in web or API development, allowing apps to provide real-time information to other apps when a specific event occurs. They have a payload that is sent to a unique URL, providing a simple way for apps to send data to each other. Translation: a webhook is a URL you provide to another system that the system calls when there is some sort of event that occurs that you need to know about.
Let’s look at an example. Say you want to know every time the weather drops below 32 degrees Fahrenheit or 0 degrees Celicius and the National Weather Service offers this via a webhook integration – which it doesn’t, but it would be amazing it they did. You create a URL, the webhook URL, on your system that when called lets you know the temp has dropped. After registering this URL with the weather service, the weather service calls your URL whenever the temperature drops below 32 degrees. That is how a webhook works.
Now let’s get into the details.
A Webhook is an HTTP Callback
A webhook request is a type of user-defined HTTP callback. It is essentially an event-notification via HTTP POST. When a certain event occurs in a source application, it triggers the webhook, which then sends a message, typically in JSON or XML format, to a specified URL – the webhook URL. This message contains information about the event that just happened. A webhook is similar to an API request but is triggered by some kind of event rather than an explicit request call.
How Webhooks Work
The process of setting up and using a webhook involves several steps:
- Configuration: Configure the webhook in the source application, specifying the webhook URL to which the notifications should be sent and the events that should trigger the webhook. In parallel, configure the receiving application with the logic on what to do with the received message.
- Trigger Event: When the specified event occurs in the source application the webhook is triggered. Like a new user registration, a form submission, or a transaction.
- Notification: The source application generates a message and sends it to the receiving application configured webhook URL as an HTTP POST request.
- Action: The receiving application gets this message and takes an action based on its content.
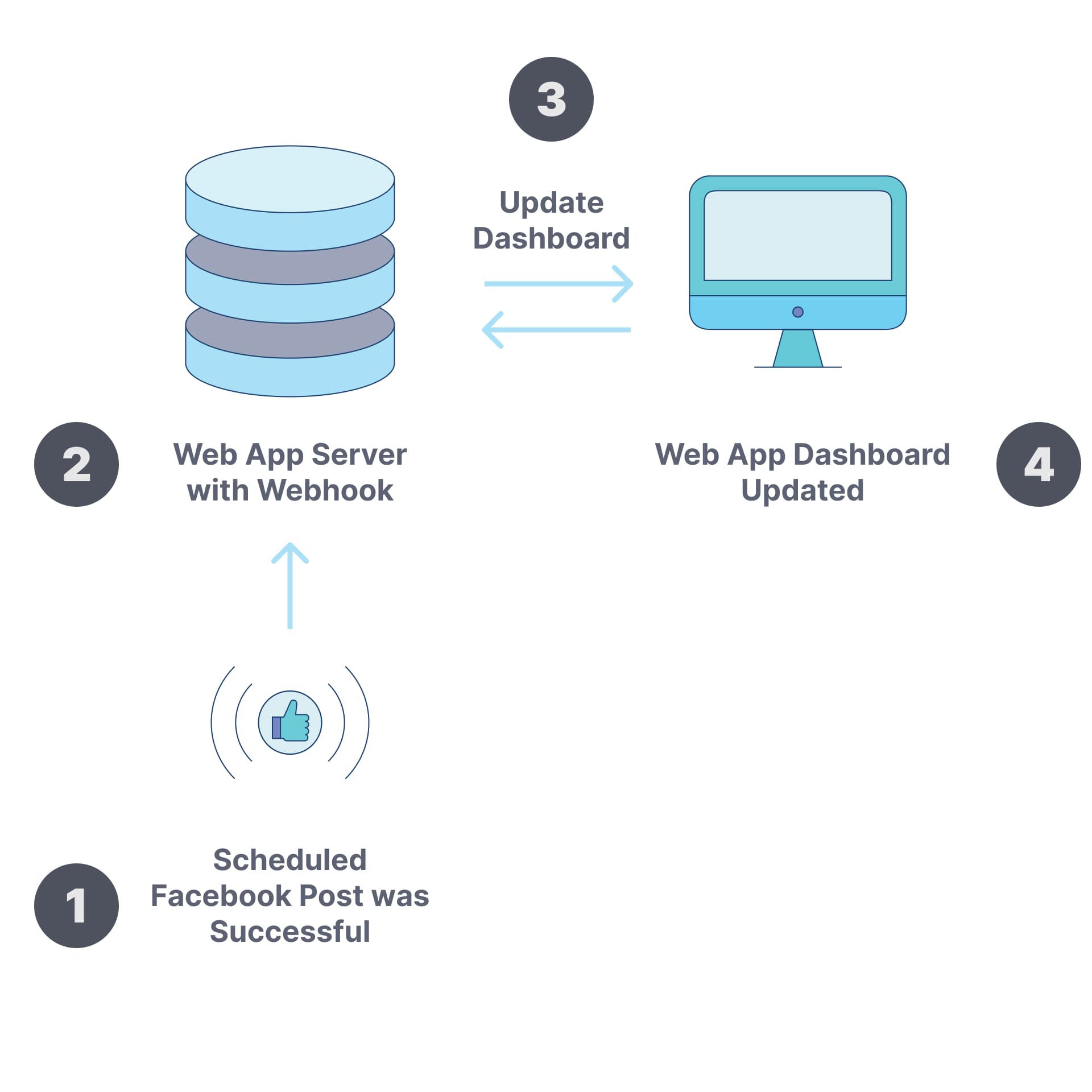
In the diagram below we see an example of how a webhook is triggered, generates a notification, and then drives an action.

In this scenario, a web app has a front-end dashboard and a server. We can configure a webhook URL on the server to receive a notification that a scheduled post was successfully published on Facebook (step 1). The server webhook receives that message (step 2), then runs a process to update some data and update the user dashboard (step 3). The end user gets to see the new data on the dashboard (step 4) that the post was successfully published.

Advantages of Using Webhooks
For simple, real-time data communication, the most common alternative to webhooks is polling. As opposed to polling, webhooks have several advantages:
- Real-time Updates: Webhooks provide instant notifications, unlike polling mechanisms which require regularly checking for updates. At Ayrshare, we offer a webhook that let’s you know whenever a scheduled post is done processing.
- Efficiency: They reduce server load and improve performance, as they eliminate the need for frequent polling. An example is batch processing – a webhook can be used to notify you when the job is done.
- Customization: You can define logic to control what events trigger webhook requests and what data is sent. Sometimes you only need specific info. For example, Stripe has a great webhook offering. Instead of getting every event that occurs in Stripe, and there are a lot, you can register for the specific events you care about.
Common Use Cases
Webhooks are useful in many use cases. Here are a few examples to illustrate their value:
- In e-commerce platforms, webhook events are used to update order status, track shipments, and manage inventory. For example, when a customer places an order on an e-commerce web app, a webhook can trigger an update in the inventory system and notify the shipping service to ship the product.
- A payments platform can notify merchants about the status of transactions, such as successful payments, failed transactions, or refunds, enabling immediate action or update to the customer.
- In a Customer Relationship Management platform, you can use webhook events to send an automated email campaign based on a customer action.
- For a social media management platform, you can trigger webhook events to update a user dashboard when a scheduled post is successfully published at a future time, such as the example flow above.
Here is an example using Ayrshare’s webhooks which calls a registered webhook URL when a social media post that has been scheduled has been published – the Scheduled Action. The following JSON is the data sent to your webhook URL:
{
"action": "scheduled", // The action taken
"subAction": "tikTokPublished", // Only present when TikTok video publishing complete
"created": "2023-01-05T01:18:47Z",
"code": 200, // HTTP response code
"refId": "140b8700bd6ade089b242d845e268fb886130c53", // User Reference ID
"status": "success", // success or error
"id": "TBAAAqAMMpoweA9wKHUp", // Ayrshare id of post
"errors": [], // List of errors if any occurred
"postIds": [ // Individual successful posts status
{
"postUrl" :"https://www.facebook.com/102775127855689_361718068618052",
"platform": "facebook",
"status":"success",
"id":"102775127855689_361718068618052"
}
],
"url": "https://api.myapp.com/Webhook/Ayrshare/Scheduled"
}Webhook Security
Before you launch or register your wehbook, consider what webhook security you’ll need; often an afterthought, but webhook security very important.
Imagine if you have a webhook that is notified whenever a stock price drops below a certain price. When the event occurs you buy the sotck. If you neglect webhook security then a bad actor can maliciously call your webhook URL forcing multiple purchases that you did not intend. Ouch!
You can secure your webhook by setting HMAC authentication as an HTTP request. Basically the webhook post and a secret key are hashed, e..g using SHA256. The hash is sent along with the webhook event and you compare this against your own hash of the message and secret key. You can learn more about this with the above link.
In Summary…
Webhooks are often critical in many workflows where two parts of your system, or two systems need to send data when an action takes place, but need a simple mechanism for communication.
As you continue your webhook journey, remember to always ensure that your webhooks are secure, and that you research what kinds of webhooks events or actions are available when you are building webhook integrations with 3rd party platforms.
Also check out our article on using a Webhook with a Proxy.

